Setup Phonegap 3.3.0 on OS X Mavericks 10.9 to compile and run apps for iOS and Android
Introduction
One of the main reasons for using PhoneGap on OS X platform was to make sure that we can create test builds for iOS and Android devices.
Pre-requisites
OS X Mavericks 1.9.x
Node.js
iPhone or iPad device or iOS emulator which is a part of Xcode
Android SDK
Java SDK 7
Xcode and ADT Setup Process
1. Download and install Xcode which can later be accessed from Applications folder. We will use it to create builds for iOS.

2. Download Android SDK i.e. adt-bundle-mac-x86_64-20131030.zip and Java SDK i.e. jdk-7u51-macosx-x64.dmg. First, install JDK 7.

Once installation is complete extract the ADT bundle and move the extracted folder to Applications folder.

3. Create following folder structure to store your projects.
- Documents\workspace\Android – this one will be used to store Android projects created using ADT.
- Documents\workspace\iOS – this one will be used to store iOS projects created using Xcode.
- Documents\workspace\phonegap – this one will be used to store phonegap-based mobile applications. The Android and iOS projects will be found under [projectfoldername]\platforms folder.

4. Open Xcode from Applications folder and click on Agree for Xcode and iOS SDK license agreement. It will take some time to install additional components.
5. Create a new sample iOS application and run the project. Click on Enable if it prompts for Enable Developer Mode on this Mac. Wait for few minutes because it will invoke the iOS emulator, install and run the sample iOS application.

6. Now we need to configure ADT. Run Eclipse from Applications\[adt-bundle-folder]\sdk\eclipse folder.
7. It will prompt for installing Java SE 6 runtime which is required for Eclipse. Click on Install to continue. This process will take 10-15 minutes to complete. Once the runtime gets installed, it will start Eclipse (ADT).

8. Select the workspace folder for Android in Workspace Launcher window.

9. Click on No to disable sending usage statistics to Google.
PhoneGap Installation on OS X Mavericks
1. To start with PhoneGap installation, first download Node.js for OS X (node-v0.10.26.pkg) from the link given on Install PhoneGap page.

2. After Node.js installation is complete, it will display the last screen with following information.

3. Run the “npm” command given on Install PhoneGap page to start the installation process. It will prompt for your root password.
$ sudo npm install -g phonegap

If it fails in first attempt then re-run the same command again.

If the installation is successful, you will see the following information on your screen.

5. Go to phonegap folder and run command $phonegap create hello-world
This command will create a new folder “hello-world” and add files which will be useful for PhoneGap-based application development.
Also, you can use this format to create a project $phonegap create [projectfoldername] [package name in reverse domain style] [projectname]
e.g. $phonegap create hello-world com.systenics.helloworld HelloWorld
You can even change this information post-create process from config.xml file stored in [projectfoldername]\www folder.
6. Now go to project folder using this command $ cd hello-world
Build and Run for iOS
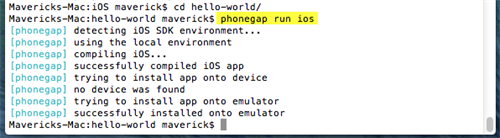
7. We will first start with build/run process for iOS. To run phonegap application on iOS run command $phonegap run ios. But, first attempt to run the build failed with following error message:

Open another Terminal and run following command to install ios-sim - $ sudo npm install -g ios-sim
![]()

After ios-sim is installed, run command $ phonegap run ios

This time it will compile and run the phonegap application on iOS emulator.
Build and Run for Android
8. Now let’s start compile and run phonegap application on Android device/emulator. Run the command $phonegap run android
It will throw an error if “ant” is not installed. To install “ant” follow the steps given below.

Run command
$ ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go/install)"

Enter the root password and click on Install when it prompts to install the xcode-select tools. The download and installation process may take 30 minutes or more.

After xcode-select is installed run $ brew doctor to see if there are any issues.
Finally run this command to install ant - $ brew install ant

Re-run the command $phonegap run android
This time you will get a new error which is given below.
Error: The command "android" failed. Make sure you have the latest Android SDK installed, and the "android" command (inside the tools/ folder) is added to your path.

To fix this issue, run command
$ touch ~/.bash_profile; open ~/.bash_profile

TextEditor opens. Add the following lines in the editor
path changed in bash profile to
export PATH=${PATH}:/Applications/adt-bundle-mac-x86_64-20131030/sdk/platform-tools:/Applications/adt-bundle-mac-x86_64-20131030/sdk/tools

$ source ~/.bash_profile
$phonegap run android
It will compile and run the phonegap application. Keep your Android device connected because it will try to install on device. To install it on Android emulator, you need to create a new Android Virtual Device using Android Virtual Device Manager from ADT Window menu.

If you get this error, then open ADT, go to Window menu and click on Android SDK Manager to install or update Android 4.4.2 (API 19).
Error: Please install Android target 19 (the Android newest SDK). Make sure you have the latest Android tools installed as well. Run "android" from your command-line to install/update any missing SDKs or tools.
If you want to install and run phonegap application on Android 2.3 or higher version, you can install the emulator using the Android SDK Manager.